To even the most casual browser of the internet, it is obvious that there are visible trends in web design. Currently it would seem that the notion of “Make it big” is the dominant principle of web design today. However, it is interesting to note that for many designers and those who routinely deal in the language of communication, it is counter-intuitive that the homepage – specifically that content “above the fold” – consists of just a few words placed over an image or a video. Very often, in this current design expression, even the main site navigation is removed or makes an almost token appearance as a small icon.
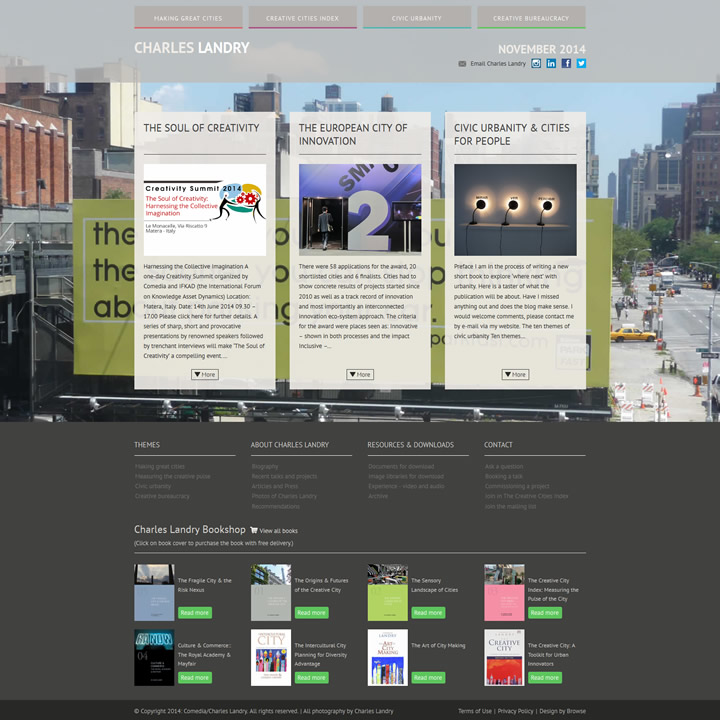
The two main elements of this web design trend can broadly be described as “Cinematic” and “Book Cover”. The first has been inspired by films and Television advertisements, while the second builds on the traditional concept of the printed book and catalogue cover.
The evolutionary reasons for this trend are both visual and pragmatic. A large full screen image gives your visitors maximum impact as soon as they land on your site and with the advent of responsive page frameworks it is easier than ever to code, so it works well across all devices from mobiles and tablets to desktop computer monitors. The result is that however they access your device the user is greeted with an engaging visual hook.
Full screen images are nothing new; this trend has been around almost from the beginning of web design. What has happened is that the technical ability to make it work properly has been refined and made easy to use even for the most inexperienced coding novice. This, allied with with growing access to higher quality images and faster download speeds, not to mention more powerful processors, has resulted in a growing sophistication for this “Book cover” design trend.
The more visually engaging “Cinematic” trend is characterized by a fullscreen video with a few words and/or elements overlaid on top of it. This began to surface in 2013 and most notably, when Paypal updated its whole site design with a homepage utilizing a fullscreen video background. This move by PayPal, a hugely visible corporation, has brought this concept into the mainstream arena and firmly established it as part of the web’s visual language.
Interestingly, what this trend does is reaffirm the old adage that “A picture is worth a thousand words”. More and more, we are seeing websites that have very little in terms of written content; relying solely on captivating images and short written hooks to engage their audience. It would be tempting to write that this visual shorthand is the result of a decline in literacy and the rise of the shortened attention span; combining to pander to the perceived need to “have it all, NOW!”
It is important to note that this increasingly aesthetic emphasis on web design can inadvertently reveal many of the mistakes made in the pre-design phases of a web design project; concept, navigation, wire-framing and copy-writing. Technology and its allied fashions can never replace great ideas and engaging content.
In conclusion, however excited we may get with the new possibilities that technology affords us, we should never forget our mantra of “Content First” and as designers embrace this stimulating challenge to write and visually create concise content in a sophisticated and contemporary manner.